IBM Verse: Extension Points - Examples: Difference between revisions
No edit summary |
|||
| (58 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Here is the full list of extension points that Verse 1.0.3 supports. You can try these examples, see article [[IBM Verse: Customize and Extend IBM Verse]]. | |||
= | = Simple Link and Templated Link = | ||
Simple Link and Templated Link extensions provide an easy way to add html links that open a webpage in a new tab/window. | |||
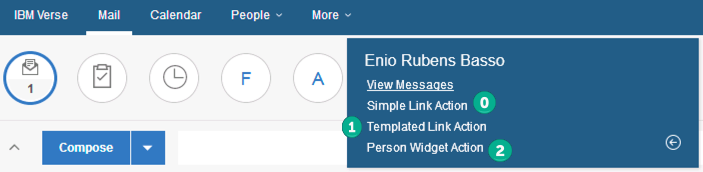
See image VerseApplicationLinks.png: | |||
:[[file:VerseApplicationLinks.png]] | |||
Example of use: | |||
* Add a link to LinkedIn, Twitter, .... | |||
==Simple Link (object: com.ibm.appreg.ext.simpleLink) == | |||
A Simple Link extension adds a clickable URL link to the Verse UI. | |||
On image VerseApplicationLinks.png, when click on '''Simple Link Action''', item '''#0''', open a new window. | |||
:[[File:Verse-simple-link.png]] | |||
==Templated Link (object: com.ibm.appreg.ext.templatedLink)== | |||
A Templated Link extension adds a clickable URL link to the Verse UI including the option to configure the extension to receive data from Verse encoded in the URL. | |||
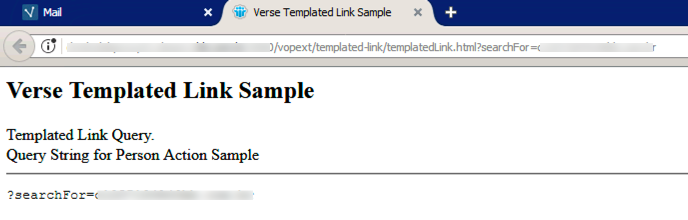
On image VerseApplicationLinks.png, when click on '''Templated Link Action''', item '''#1''', open a new window. | |||
:[[File:Verse-templated-link.png]] | |||
Values with format '''${property}''' are replace by the property from the context object, in this case '''${profile.primaryEmail}''' | |||
=Widget (com.ibm.verse.ext.widget)= | |||
A Widget extension associates a third party web application with Verse by opening a new browser window/tab or embedding the application using an iframe within the Verse UI. A widget extension may contribute multiple Widget Actions to the Verse UI. | |||
All of actions in the widget will share the same url. When Widget Action is clicked, the application opened by the widget’s url will be rendered on the different place based on the action’s location. | |||
== Action for Business Card (object: com.ibm.appreg.object.person)== | |||
Add a html link on Verse. However, trigger a programmatic logic inside of widgets, which are like mini web applications that can respond to that input. | |||
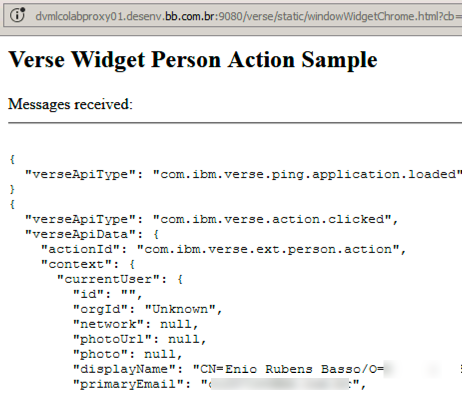
On image VerseApplicationLinks.png, when click on '''Person Widget Action''', item '''#2''', open a new window. | |||
:[[File:verse-widget-person-link.png]] | |||
== Action for Mail Compose (path: mail.compose)== | |||
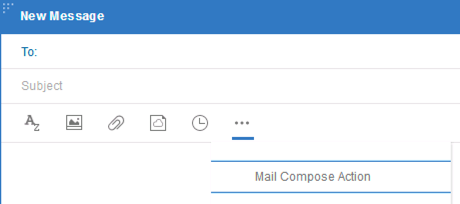
This action which appear in the toolbar displayed when composing a mail i.e. Mail Compose view. Useful to display information relevant to a mail when user is currently composing. | |||
:[[File:Verse-widget-mail-compose.png]] | |||
Example of use: | |||
* use Watson Tone Analyzer to provide the user with data on the tone of the mail before they send it. | |||
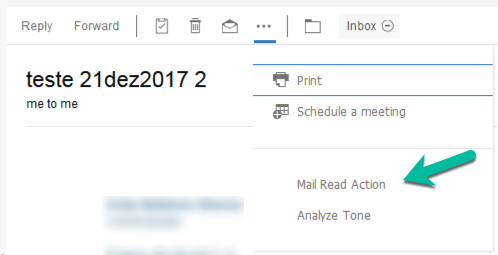
== Action for Mail Read (path: mail.read)== | |||
This action which will display when the user is reading a mail i.e. the Mail Read view. Useful when you want to transfer received mails from Verse to another application. | |||
:[[File:Verse-widget-mail-read.png]] | |||
Example of use: | |||
* Report spam messages | |||
* Update '''CRM System, like Salesforce''' | |||
:* [https://developer.salesforce.com/blogs/developer-relations/2017/01/integrating-ibm-verse-salesforce-lightning.html Integrating IBM Verse with Salesforce and Lightning Out] or on see code on [https://github.com/muenzpraeger/salesforce-ibm-verse GitHub] | |||
* Use '''Watson Tone Analyzer to provide the user with data on the tone of the mail.''' | |||
:* See code on [https://github.com/ibmverse/verse-tone-analyzer Verse Tone Analyzer] | |||
* use '''Watson Text To Speech''' to listen email | |||
:* See code on [https://github.com/ibmverse/verse-read-mail Verse Read Mail] | |||
* Update '''Watson Workspace''' | |||
:* See this video [https://www.youtube.com/watch?v=CxC-t53R8mo IBM Watson Workspace - Verse To Workspace Demo] | |||
:* See this code on [https://github.com/markewallace/verse-watsonwork GitHub - verse-watsonwork] | |||
=Hook Before Send (object: com.ibm.verse.ext.beforeOnSend)= | |||
The extension is added to the mail compose and triggered when the user clients the send button. | |||
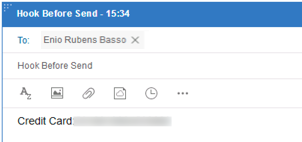
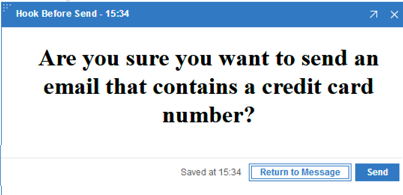
In this example, if user sent an email with a Credit Card number, he will receive a warning about the credit card number, after he can go back and edit the mail before sending or can continue to send the mail without changes. | |||
{| | |||
|- | |||
| | |||
[[File:Verse-hook-before-send-1.png]] | |||
||-> | |||
|| | |||
[[File:Verse-hook-before-send-2.png]] | |||
|} | |||
[https://ibmverse.github.io/verse-developer/tutorials/#hook-before-send Hook Before Send] | |||
Example of use: | |||
* Check if email contains important information like: | |||
:* Passwords, | |||
:* Credit Card number, | |||
* Some companies have policies about around data privacy e.g. what data should not be include in email | |||
* Use '''Watson Tone Analyzer to provide the user with data on the tone of the mail.''' | |||
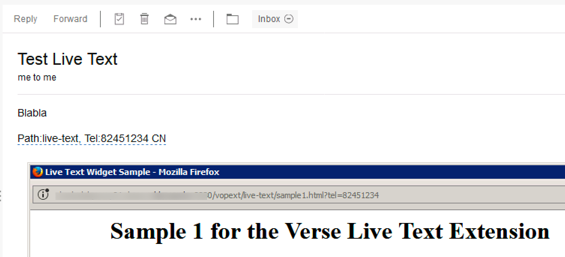
=Live Text (object: com.ibm.verse.ext.liveText)= | |||
Live Text recognizes texts inside an email and enables users to see and act on automatically. It appears in the active mail as dash-underlined text. | |||
'''Important''': Use regular expression to identify pattern in email content | |||
:[[File:Verse-live-text.png]] | |||
[https://ibmverse.github.io/verse-developer/tutorials/#live-text-widget Live Text Widget] | |||
Example of use: | |||
* Recognizing addresses and allow you to open a Google Map | |||
* Recognizing CRM identifiers and allow you to open the customer record | |||
= Custom Name Picker (object: com.ibm.verse.ext.namePicker)= | |||
Extension that add a custom name picker in mail compose view and can be invoked by clicking the '''To''' link. | |||
:[[Ficheiro:Verse-custom-name-picker.png]] | |||
Documentations and Examples: | |||
* Tutorial [https://ibmverse.github.io/verse-developer/tutorials/#add-custom-name-picker-extension Custom Name Picker] | |||
* Code example [https://github.com/ibmverse/custom-name-picker-with-organization-tree GitHub - Custom Name Picker with Organization Tree] | |||
* Code example [https://github.com/ibmverse/custom-name-picker-with-advanced-search GitHub - Custom Name Picker with Advanced Search] | |||
= Ver também = | = Ver também = | ||
Latest revision as of 16:59, 22 February 2018
Here is the full list of extension points that Verse 1.0.3 supports. You can try these examples, see article IBM Verse: Customize and Extend IBM Verse.
Simple Link and Templated Link
Simple Link and Templated Link extensions provide an easy way to add html links that open a webpage in a new tab/window.
See image VerseApplicationLinks.png:
Example of use:
- Add a link to LinkedIn, Twitter, ....
Simple Link (object: com.ibm.appreg.ext.simpleLink)
A Simple Link extension adds a clickable URL link to the Verse UI.
On image VerseApplicationLinks.png, when click on Simple Link Action, item #0, open a new window.
Templated Link (object: com.ibm.appreg.ext.templatedLink)
A Templated Link extension adds a clickable URL link to the Verse UI including the option to configure the extension to receive data from Verse encoded in the URL.
On image VerseApplicationLinks.png, when click on Templated Link Action, item #1, open a new window.
Values with format ${property} are replace by the property from the context object, in this case ${profile.primaryEmail}
Widget (com.ibm.verse.ext.widget)
A Widget extension associates a third party web application with Verse by opening a new browser window/tab or embedding the application using an iframe within the Verse UI. A widget extension may contribute multiple Widget Actions to the Verse UI.
All of actions in the widget will share the same url. When Widget Action is clicked, the application opened by the widget’s url will be rendered on the different place based on the action’s location.
Action for Business Card (object: com.ibm.appreg.object.person)
Add a html link on Verse. However, trigger a programmatic logic inside of widgets, which are like mini web applications that can respond to that input.
On image VerseApplicationLinks.png, when click on Person Widget Action, item #2, open a new window.
Action for Mail Compose (path: mail.compose)
This action which appear in the toolbar displayed when composing a mail i.e. Mail Compose view. Useful to display information relevant to a mail when user is currently composing.
Example of use:
- use Watson Tone Analyzer to provide the user with data on the tone of the mail before they send it.
Action for Mail Read (path: mail.read)
This action which will display when the user is reading a mail i.e. the Mail Read view. Useful when you want to transfer received mails from Verse to another application.
Example of use:
- Report spam messages
- Update CRM System, like Salesforce
- Integrating IBM Verse with Salesforce and Lightning Out or on see code on GitHub
- Use Watson Tone Analyzer to provide the user with data on the tone of the mail.
- See code on Verse Tone Analyzer
- use Watson Text To Speech to listen email
- See code on Verse Read Mail
- Update Watson Workspace
- See this video IBM Watson Workspace - Verse To Workspace Demo
- See this code on GitHub - verse-watsonwork
Hook Before Send (object: com.ibm.verse.ext.beforeOnSend)
The extension is added to the mail compose and triggered when the user clients the send button.
In this example, if user sent an email with a Credit Card number, he will receive a warning about the credit card number, after he can go back and edit the mail before sending or can continue to send the mail without changes.
| -> |
Example of use:
- Check if email contains important information like:
- Passwords,
- Credit Card number,
- Some companies have policies about around data privacy e.g. what data should not be include in email
- Use Watson Tone Analyzer to provide the user with data on the tone of the mail.
Live Text (object: com.ibm.verse.ext.liveText)
Live Text recognizes texts inside an email and enables users to see and act on automatically. It appears in the active mail as dash-underlined text.
Important: Use regular expression to identify pattern in email content
Example of use:
- Recognizing addresses and allow you to open a Google Map
- Recognizing CRM identifiers and allow you to open the customer record
Custom Name Picker (object: com.ibm.verse.ext.namePicker)
Extension that add a custom name picker in mail compose view and can be invoked by clicking the To link.
Documentations and Examples:
- Tutorial Custom Name Picker
- Code example GitHub - Custom Name Picker with Organization Tree
- Code example GitHub - Custom Name Picker with Advanced Search