WPS: Informações básicas sobre Temas, Skins e Estrutura de Navegação
Tema e Skins
- Tema do Portal
- Uma Tema de Portal define o layout e aparência de uma página. Eles são definidos para cada página ou atribuídos via hierarquia de páginas.
- Skins
- Skins são invólucros sobre cada portlet. Eles podem ser diferentes para cada porlet e fornecem controle sobre os modos e estados de um portlet.
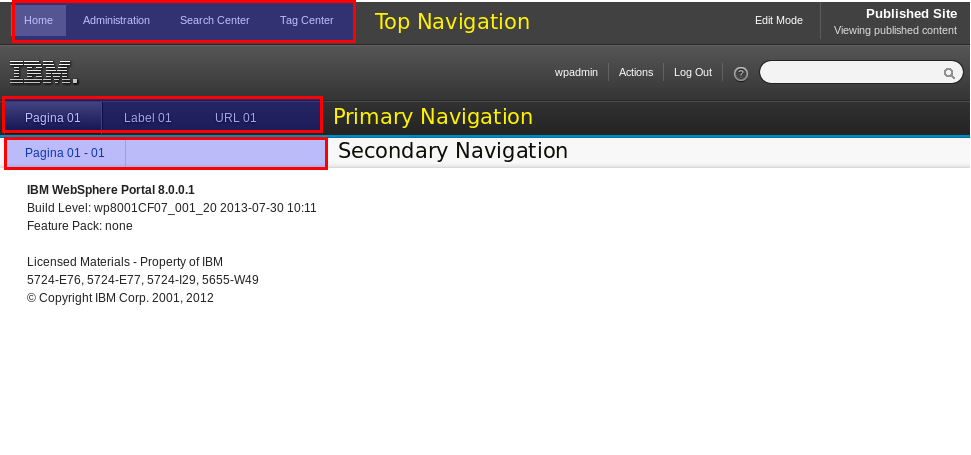
1) Top Navigation • Apresenta links para páginas abaixo do Content Root. Como a Home, Administração e Aplicações.
2) Primary Navigation • Apresenta links/tabs para páginas filho da páginas pai. Exemplo: Welcome e Getting Started da Home.
3) Secondary Navigation • Apresenta links/tabs para páginas filho da página primaria.
4) Side Navigation • Apresenta links/tabs para páginas filho e inferior. Exemplo: navegação da Administração.
Ver também
- Mais Artigos sobre WebSphere Portal Server