O IBM WebSphere Portal permite que a TI da empresa entregue de forma rápida, um ambiente robusto de Portal, com características de agregação de dados e personalização.
Mas um dos principais desafios é existência de analistas e programadores com conhecimento em desenvolver para Portal, especialmente quando falamos de conhecimento da especificação Java – JSR 286 (Portlets). O mesmo não acontece quando falamos de linguagens de script.
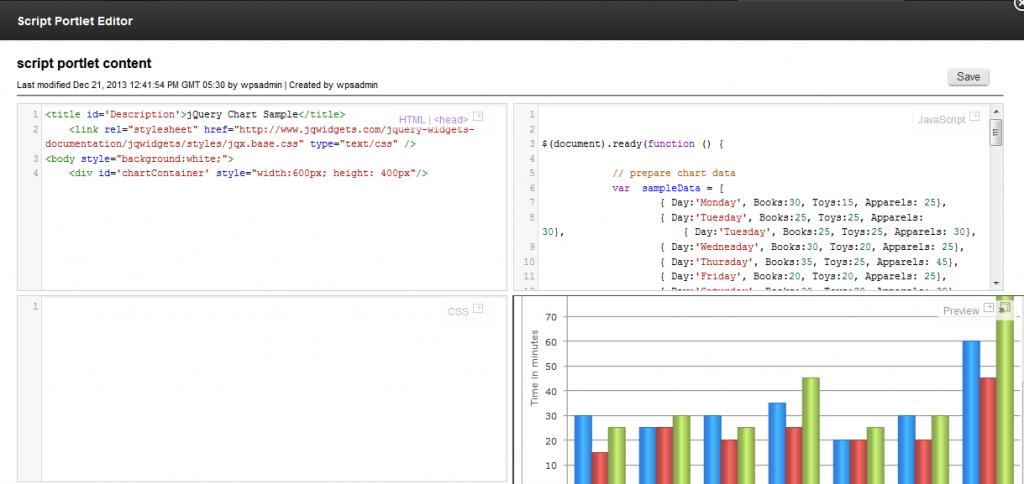
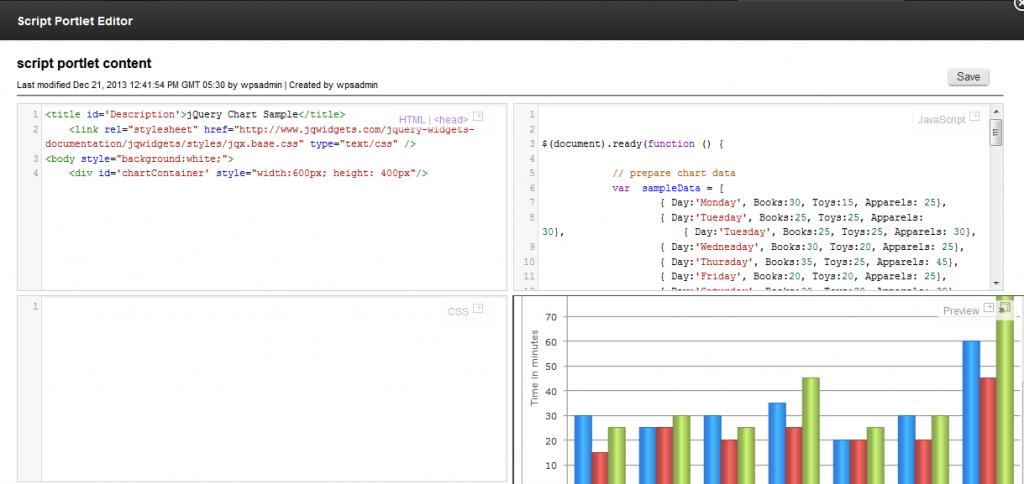
Atenta a essa demanda, a IBM liberou recentemente no Greenhouse Solutions Catalog, o IBM Script Portlet para WebSphere Portal. O IBM Script Portlet é uma ferramenta que incorpora tecnologias web como JavaScript, CSS e HTML para criar portlets (JSR 286) sem a necessidade de conhecer Java, portlets, … O IBM Script Portlet é uma ambiente de desenvolvimento baseado no IBM Web Content Manager (WCM), clique na imagem abaixo para aumentar:

Dentre algumas das características da nova ferramenta estão:
- Direcionamento de conteúdo com base em dispositivos ou geografias;
- Acesso as informações do usuário logado;
- Design adaptivo.
- Projeto Adaptive usando processamento condicional.
Para ver como funciona o IBM Script Portlet, recomendo você dar uma olhada no artigo Enchanting Business value with Exceptional Scriptlets e ver também a apresentação KEY108 do IBM Connect 2014.
O IBM Script Portlet para WebSphere Portal requer o IBM WebSphere Portal V8 e pode ser baixado do Greenhouse no seguinte link IBM Script Portlet para WebSphere Portal.
Leia também: